In this poetry poster tutorial, we’re gonna go over some Canva basics such as editing a photo, adding text, selecting a proper font, and to take up a notch we add REAL handwritten text (not a handwritten-looking font).
[Video Index]
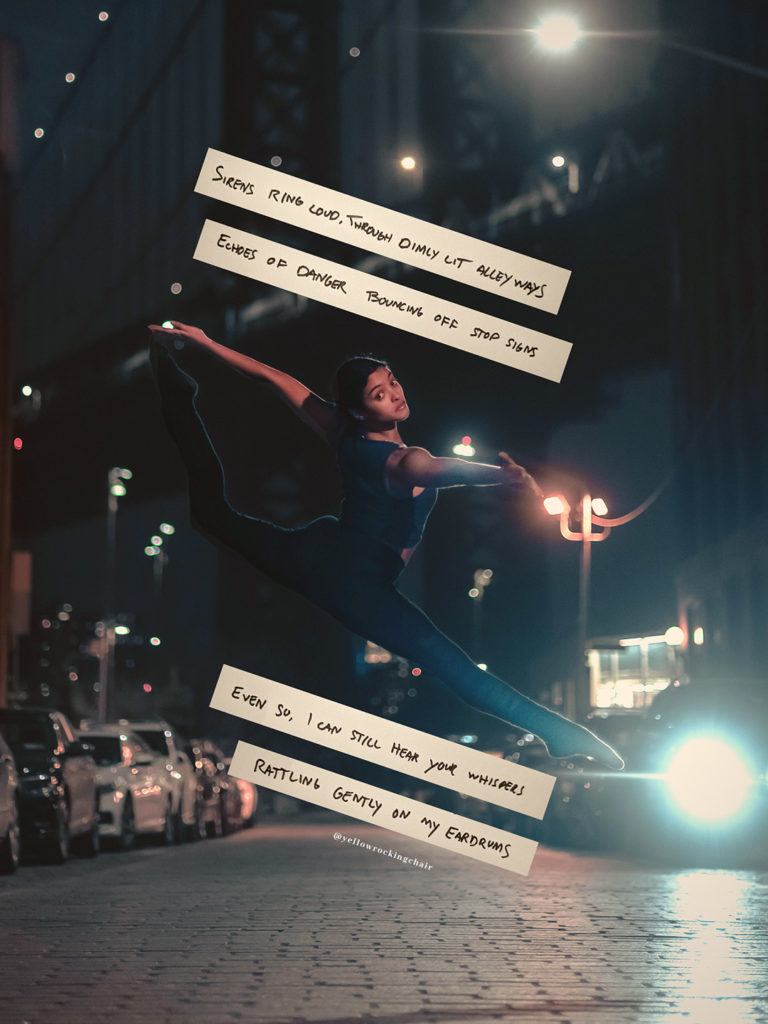
So, the video above is the main bit of the tutorial, but if you’ve scrolled further down for additional info, I got you. Let’s start off with giving you the same photo we used in the tutorial so you can follow along. Click on the image below for the high-res version:
Which Comes First, The Image Or The Poetry?
90% of the time it’s the poetry because the poem is the idea, and the image supports it. In the design & advertising world this is known as “copy leading the design.” But sometimes, an idea gets inspired by an image. In this tutorial’s case, it’s the latter; we asked our Instagram followers to write a short poem based on the above photo, and they DELIVERED. Our winning poem by @YellowRockingchair was a stand-out:
Laying Down A Foundation Of Pixels
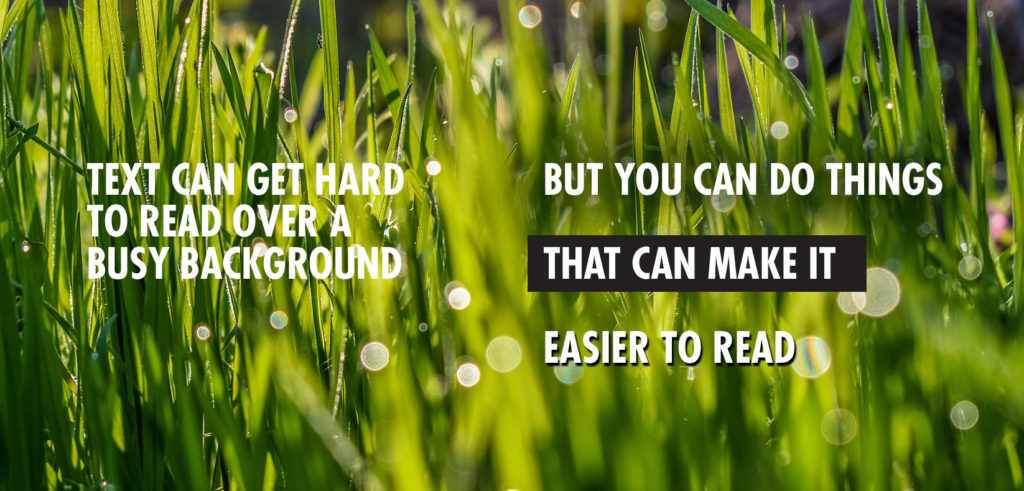
So now we got our poem and our main image we wanna base the poster on. But before we lay down some type, we gotta make sure our image is both nice to look at and can support text being on top of it. Sometimes you get pretty pictures with really busy backgrounds that make text hard to read. This can get remedied by darkening/lightening the background, or placing blocks of color behind the text, or even a simple drop shadow:

Our poster image doesn’t have this problem. The problem that it DOES have is being a bit too low-contrast, which makes the mid-tones and shadows a bit muddy. Contrast level is neither good nor bad; it’s based on your needs. Low-contrast does achieve a certain look which can apply to a desired aesthetic. High-contrast can sometimes be too much and needs to be taken down a bit. But for our current image, we need to increase contrast, brighten, and warm it up a bit. Check out the video around 4:36 to see the process, but here’s our end results:

You’re gonna have to play around with the settings to dial it into the look you want. Adjusting contrast will affect overall darkness and brightness. In our case, it made the mid-tones darker, which we had to compensate for by increasing the brightness as well. By doing so, our mid-tones got brighter, but increasing contrast made our shadows darker, further pulling them away from each other and allowing them to pop out from each other a bit more.
You Know The Type-Of Vibes
How do you pick a font? Where art is about individual interpretation and design is about mass communication, this is one of the parts of design that dips into the artsy mindset when you ask yourself:
Which font matches the vibe of my poem?
If you can’t make up your mind, ain’t nothing wrong with a simple and clean font like Helvetica, Proxima Nova (a personal favorite of mine), or even Arial (aka “the poor man’s Helvetica”). BUT, if you have the time and creative motivation to express yourself though how your text looks, your font choice can act as the costume to your message:
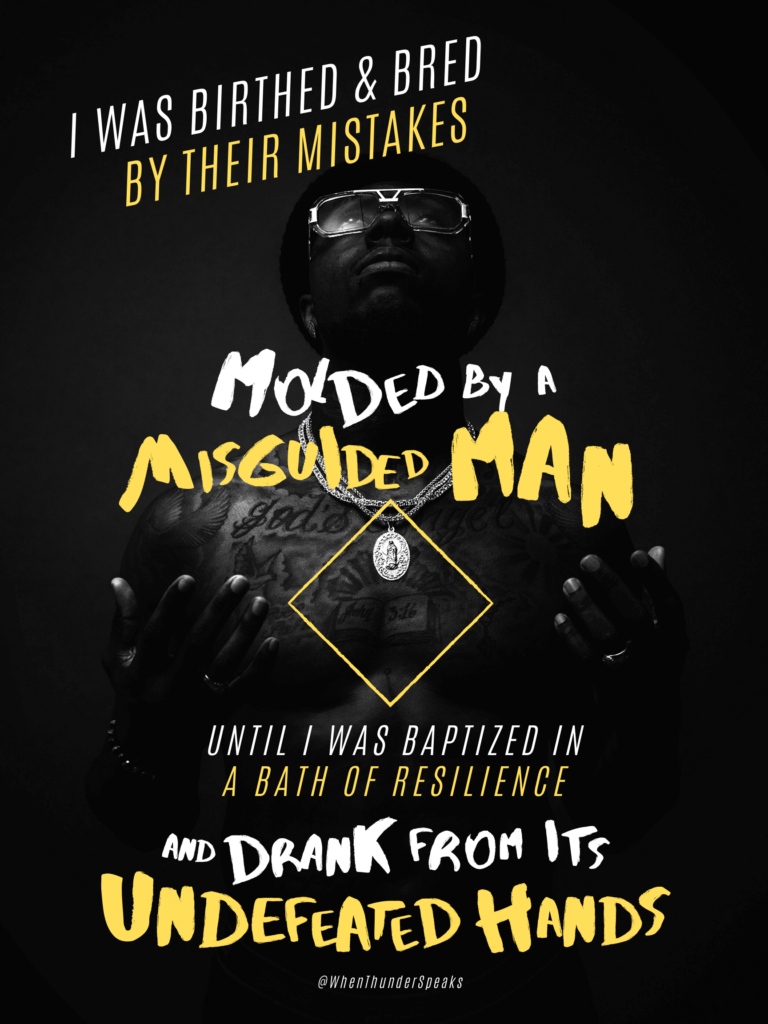
So you got your font, ready to rock, and now you start typing. You have a few options to change up the look even at this stage, with simple layout. Does the text go above the subject? Below? On top of? Is it at an angle? Hell, you can even rotate each individual letter to be at its own angle to get a more erratic look like we did in our last poster:
But suppose you don’t wanna mess with the meticulous process of rotating each individual letter like in the poster above. What are your other options? Surprisingly, simple letter spacing can give you a different feel altogether. Overall letter spacing is referred to as “tracking.”
Again, there’s no right or wrong way to go about this (although there are better and lesser ways…) since art is subjective. If you’re in doubt, leaving it on default 0 is fine. So after all that, taking a look at our poem, getting the vibe, then finding a font that reflects that vibe and laying it out, we end up with this:

Simple in execution, easy enough to do. But how can we get this more… real? The poem conveys a ton of emotion in only a few lines, and fonts can only go so far without adding additional texture to them, warping, color effects, etc (none of which Canva can do currently in 2020). What other choice do we have to take it to the next level?
REAL Handwritten Text
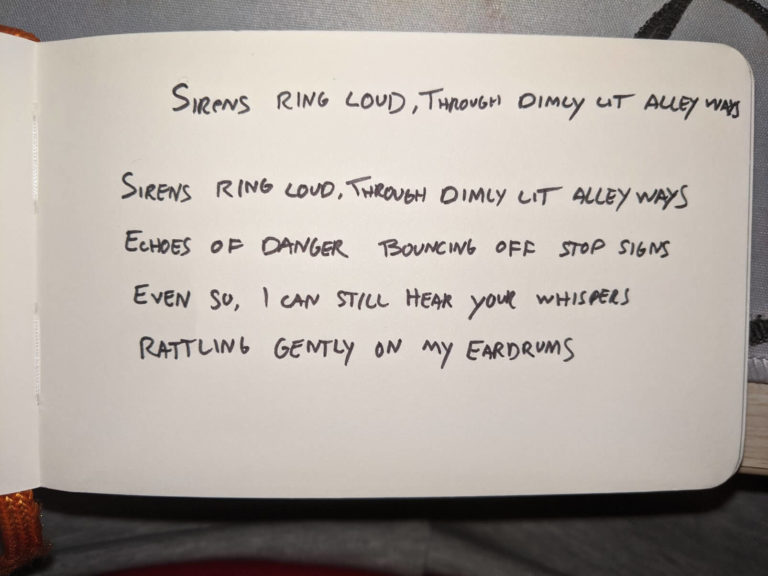
Canva in 2020 does not currently have a brush/draw function. Only thing you can do is move elements around. If you’re clever, creative, and have the time, you can get really far with that. But suppose you have pretty penmanship, and only handwritten text will do. What can you do with a graphic editor like Canva? You can write your text on paper, take a picture of it, and then treat it like an image on your Canva composition.

Yup. This is the hack. The trick. BUT, bare with me, cause it’s a pretty decent trick. Much like how we crop and rotate photos to get desired look and spacing, we can do the exact same to written text. What you’re left with are these strips of paper looks that can convey a very specific type of vibe/feeling depending on your penmanship, placement of the strips of text, the color of ink/paper, etc. Here’s one we did the other week, followed by our final piece:


Simple And Effective
Creating a visual poem / quote-poster is way simpler than people tend to think. Throughout this creation process, we essentially only did four things:
- Picked a photo
- Wrote a poem
- Edited the photo
- Placed text
With more time, effort and creativity, you can go even more complex and in-depth with it, adding tons of layers. But overall, the process is all the same: finding assets, edit them to look nice, and place them on the composition.
I hope this demystified some of the creation process and gave you both the knowledge and confidence to step forward and take a crack at making your own poetry visual as well. If you have any questions, best way to reach is to hit me directly on Instagram @PenClique or on Twitter @ThePenClique, and I’ll see yall online.
~Kuya David
You Might also like
-
Poetry “Slam” In The Quarantine Era
Virtual open mics and slams via IG live: Not great. The video quality, audio quality, lack of atmosphere, and most importantly the live aspect are all stripped away. My question is: What would the ideal digital open mic and slam look like in the quarantine era?
-
Episode 11.5: The Catch Up
While the Clique’s been building a studio and Kuya been out cracking knuckles with IG’s most popping poetry presence, we high-key left the pod audience hanging longer than 2k D’Angelou fans waiting for black messiah. So we back real quick before season two launches in quick catch-up style to let ya’ll know what’s good!
-
(Re)Introducing: The Poetry Clash
Is poetry slam the end-all, be-all spoken word competition format? Five years ago we tried to address this, but would soon leave the idea to pursue building the Pen Clique podcast. But with lock-down giving us ample time to develop ideas, it’s time we reintroduce to the world: The Poetry Clash.